 | Diagrams, forms and Model Injection |
◂ Prev
Next ▸
Diagrams
Central to the World Modeler paradigm is the ability to represent models visually in diagrams. This is intended to help
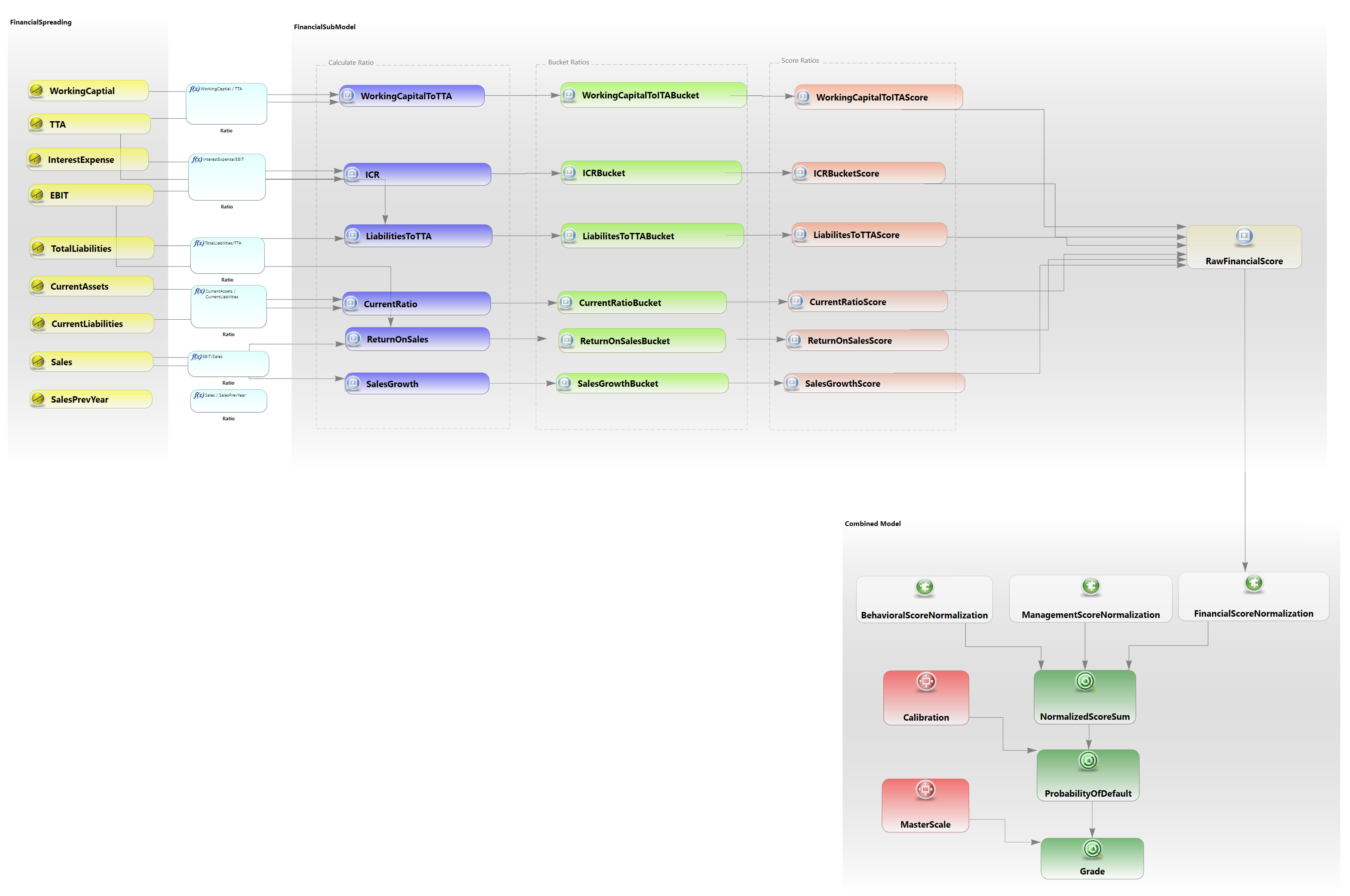
various audiences, both technical and less so, be able to quickly understand the logic behind a quantitative model. An example of a model diagram,
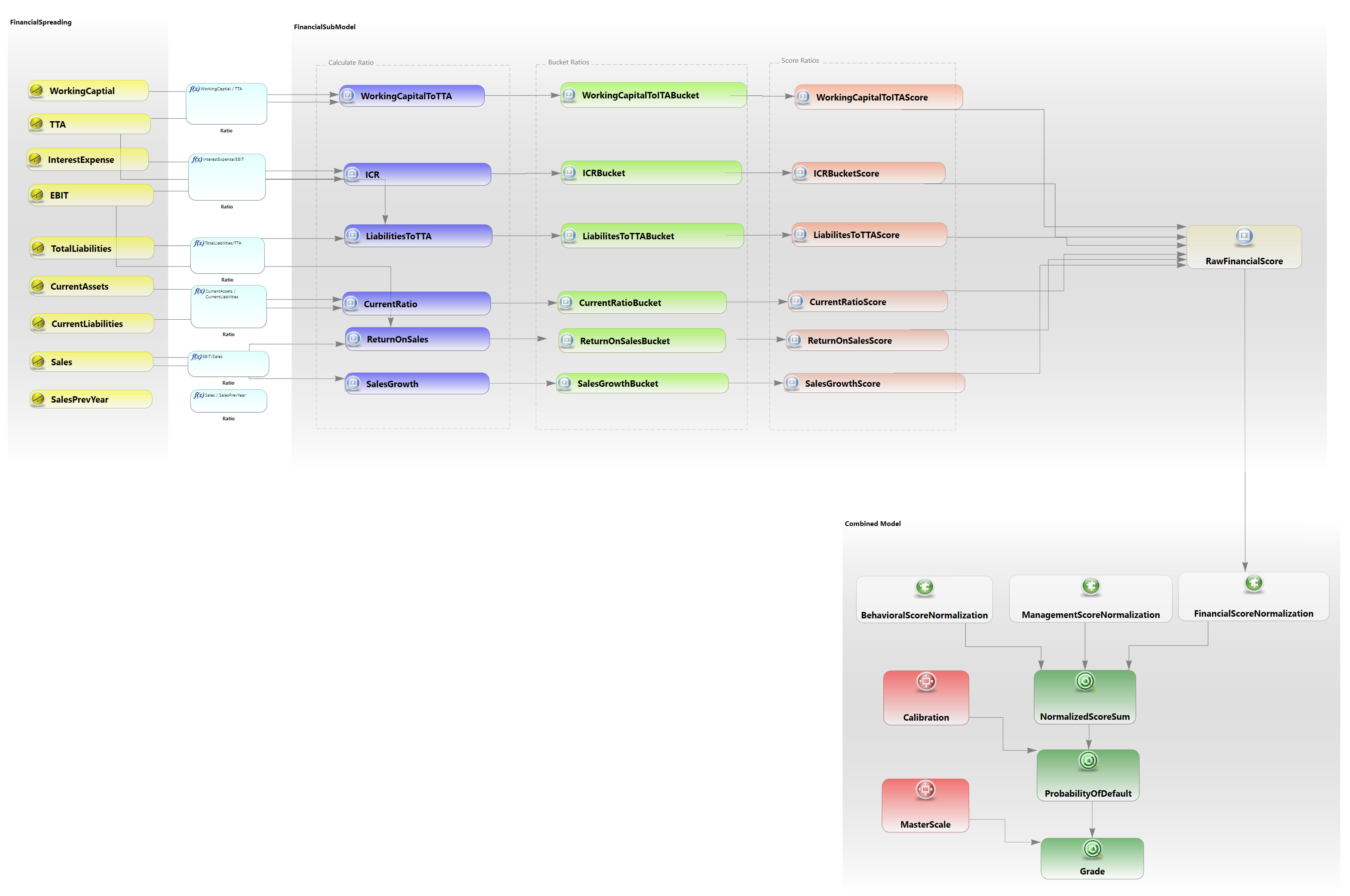
as rendered in the World Modeler Authoring Tool (in this case, a credit rating model) is shown below.

A basic credit rating model diagram in World Modeler (click to enlarge)
Apart from providing clarity, model diagrams play another key role in the World Modeler platform, namely, that they can be
used to lay out web forms. This is an important capability as it allows the model to define not only the quantitative
and relational elements, but also how those factors are represented in a user interface.
Therefore, presentation-layer software (e.g. a set of web pages) does not need to hard-code the display of World
Modeler elements, but can discover this at run-time by querying the
UI
metadata stored in the model. This eliminates large amounts of software development that must be done to update the affected applications
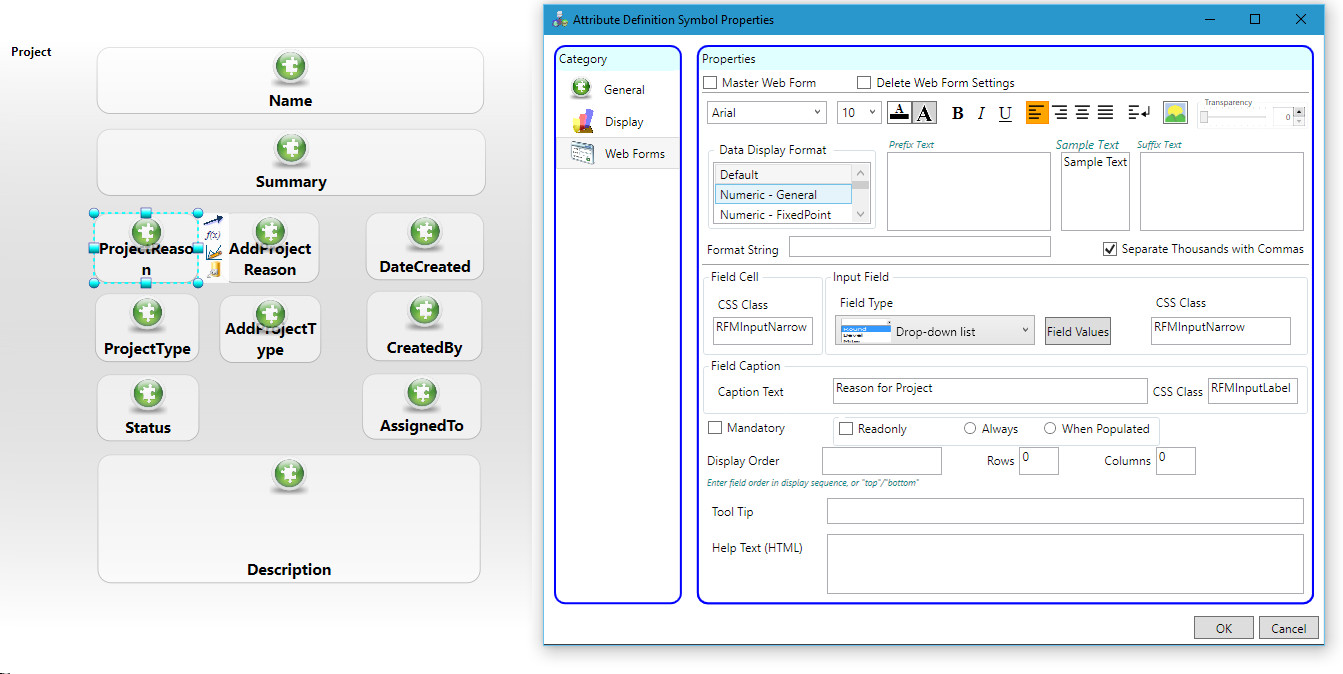
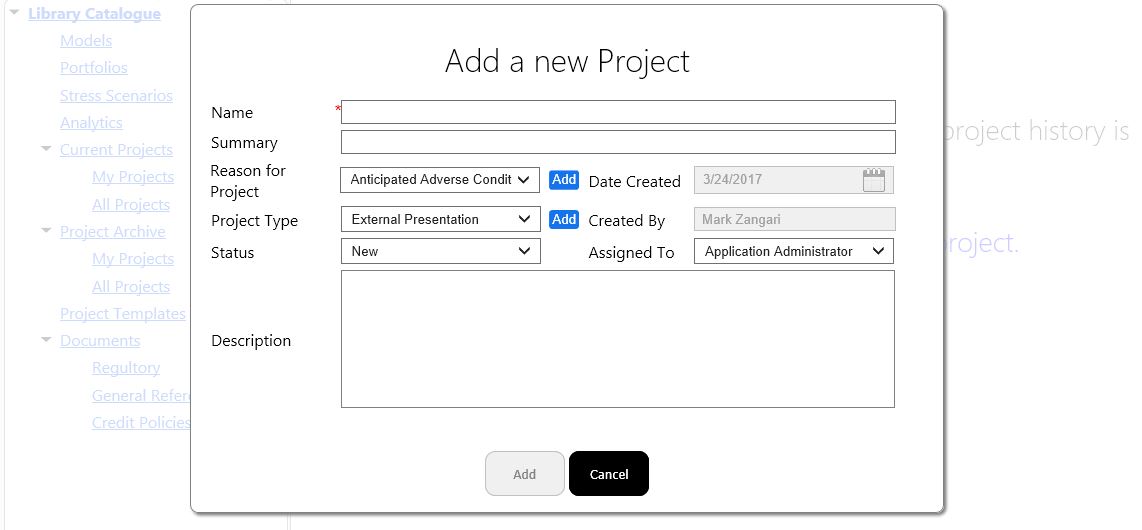
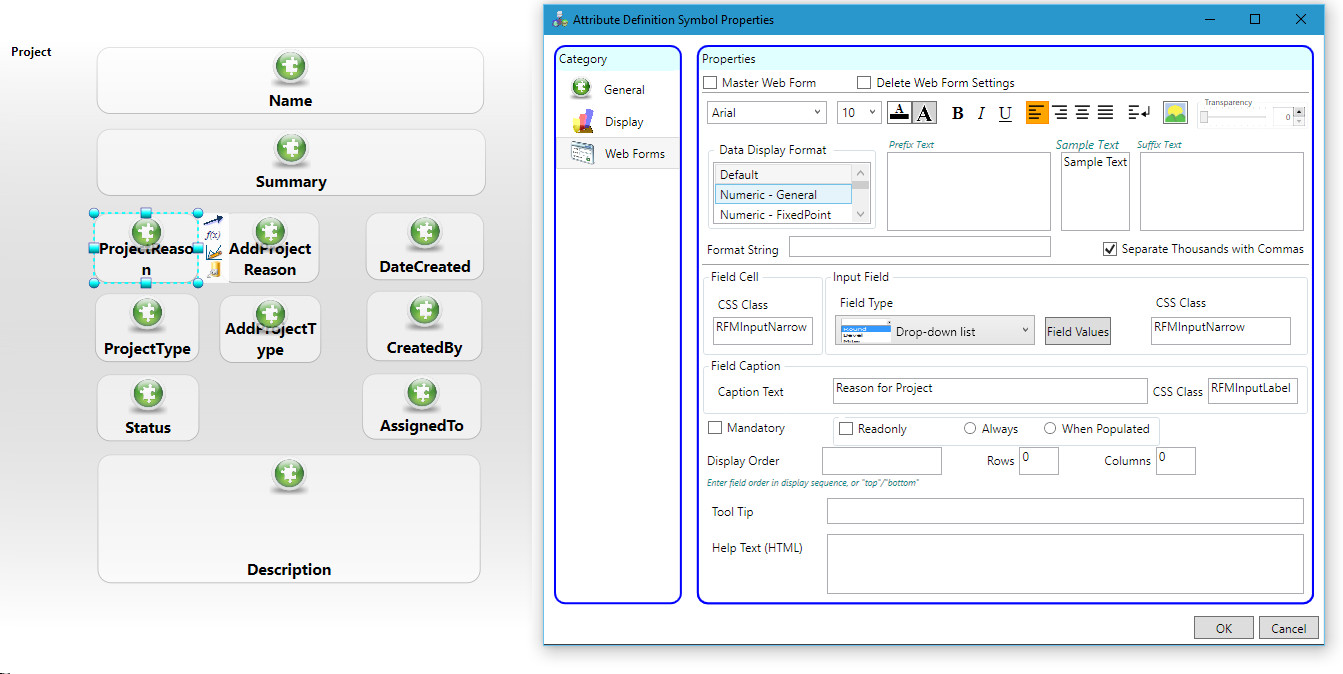
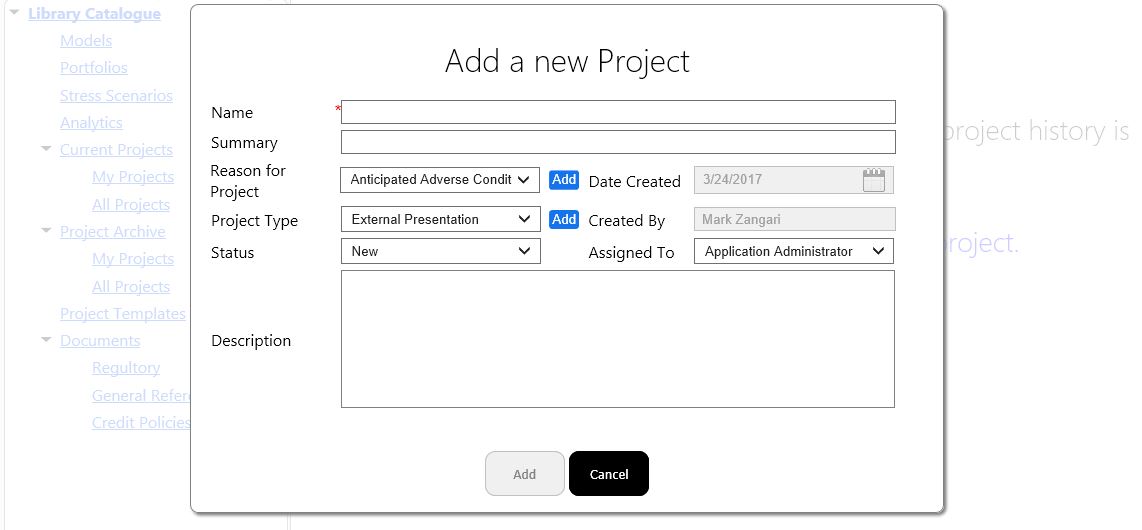
whenever the model changes. A typical form layout, showing the capture of metadata (top), and the display of the form
in an RFM application (bottom) are shown below.


Capturing form layout metadata in a World Modeler diagram (top) and the rendered form (bottom)(click to enlarge)
Just as the model elements themselves are managed in a
hierarchical structure, Diagrams
and the symbols they contain are also fully-fledged members of that structure. Every diagram has a name, just as every other model element,
and is the child of a
Package. Diagrams do not participate in model calculations, but
are accessible using the same techniques as any other model element (see
Accessing Model Metadata)
Model Injection
The ability to store user-interface metadata with each model element opens up new possibilities for how model-dependent applications
can be architected. Traditionally, when a model is changed or a new model created, the applications that depend on the model are
changed by re-coding them. This is because there is no capability for "run-time discovery" of the information the applications
need to display user controls for the model elements. As a result, this information is typically hard-coded into each application
that interacts with models. Not surprisingly then, even a simple model change can trigger an enormous amount
of downstream work.
However, World Modeler provides an architectural solution that virtually eliminates the need for downstream application re-engineering when a
model change is made. Rather, it allows applications to "delegate" the responsibility for constructing user-interface controls
representing model elements to World Modeler. When an application needs to represent model elements in a user interface panel,
it calls a World Modeler service. This service returns the HTML code necessary to display the appropriate controls, labels, etc. associated
with each requested model element. Any changes made to the model will be reflected in the HTML returned by World Modeler with no action
being required on the application side. We call this technique
Model Injection.
Since Model Injection creates user-interface controls at run-time, the
UI generated
by World Modeler is always in synch with the underlying model. Note that the content returned by Model Injection does not only include the display code itself, but event handlers
in Javascript and pre-wired server messaging via
AJAX calls that take care of most user interactions with the panel.
Simple Model Injection Example
As a simple example of model injection, we begin with a basically empty HTML page. There is one a <div> element on the
page that contains no content, and whose ID is set to "ModelInjectionHere".
That is:
An Example of Model Injection

Suppose we wish to fill the empty space in the <div> with a
UI panel
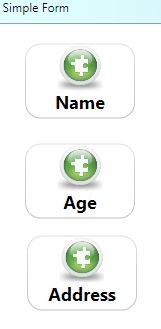
that is represented by the "Simple Form" diagrams (see right). The panel has three fields,
"Name", "Age", and "Address", arranged vertically and labelled wtih field name. To set the content of the <div> to this panel, we add
the following javascript to the <head> section of the HTML file:
<script type="text/javascript" src="WMControls.js"></script>
<script type="text/javascript">
WM.loadPanel(".Simple Form", "ModelInjectionHere");
</script>
The
WM.loadPanel javascript function, defined in the file WMControls.js, creates a request that is
sent to the Web Services API containing the name of the Diagram that is to be rendered (note that in the
example above, the name of the diagram is actually preceded by a "dot" character. The significance of
this will be covered in the
next topic). In response to the request
sent by loadPanel(), the server will return an the string that defines the contents of the diagram,
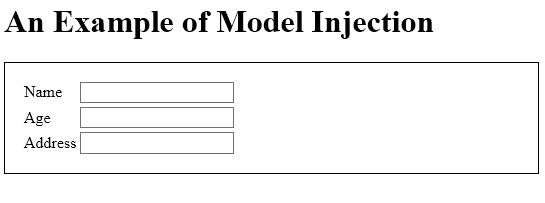
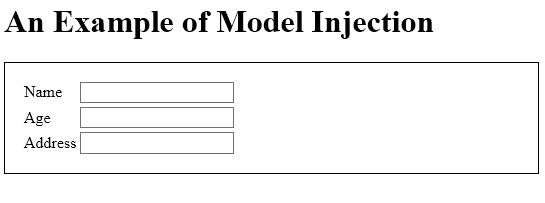
rendered as HTML. The result of this for our example, above, is shown below.

Simple form produced by model injection from the simple model shown above, right
This rendering of the diagram is unformatted and unstyled. Extensive styling (through style sheets) and
formatting capabilities (via the model metadata) exist, along with a wide variety of input controls
to represent each Attribute in the diagram. In addition, using ModelInjection via loadPanel() automatically
wires each of the fields created into World Modeler's execution engine, making updates to the
value of one field automatically propagate to all dependenty fields, automatically initializing fields
depending on their settings in the model, and much more.
A more thorough discussion of Model Injection will be provided in
a later section.




 Suppose we wish to fill the empty space in the <div> with a UI panel
that is represented by the "Simple Form" diagrams (see right). The panel has three fields,
"Name", "Age", and "Address", arranged vertically and labelled wtih field name. To set the content of the <div> to this panel, we add
the following javascript to the <head> section of the HTML file:
Suppose we wish to fill the empty space in the <div> with a UI panel
that is represented by the "Simple Form" diagrams (see right). The panel has three fields,
"Name", "Age", and "Address", arranged vertically and labelled wtih field name. To set the content of the <div> to this panel, we add
the following javascript to the <head> section of the HTML file: